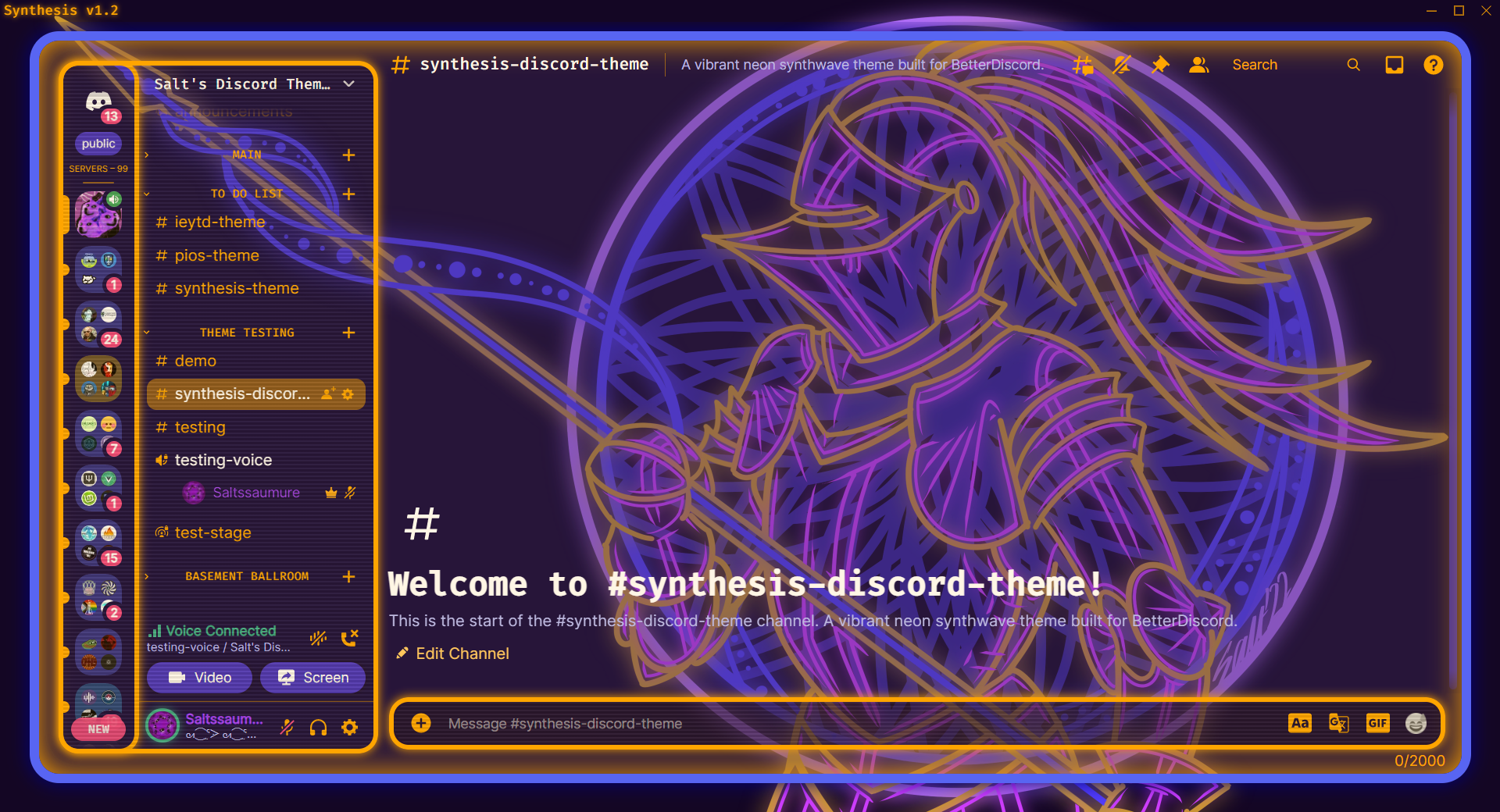
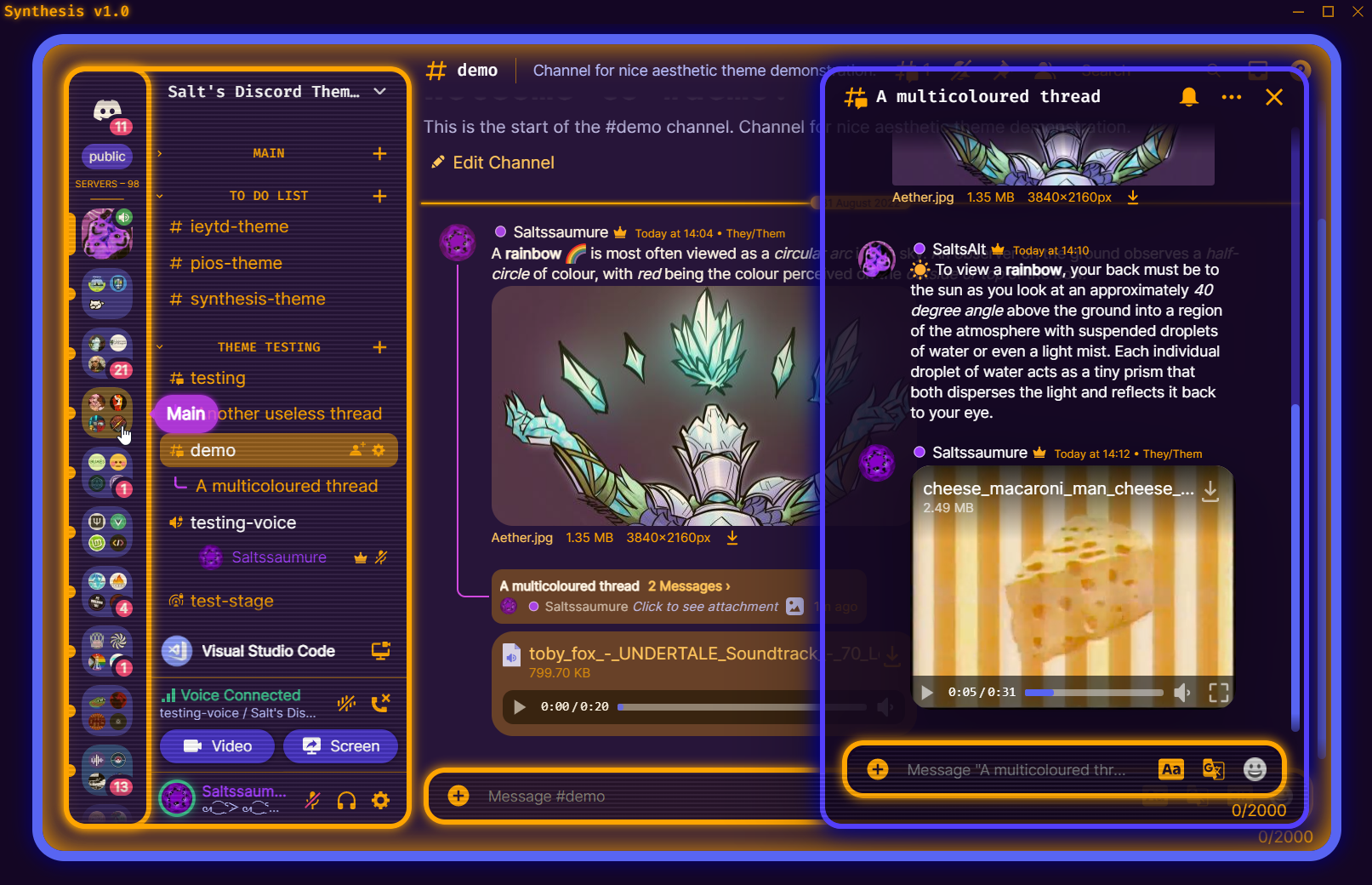
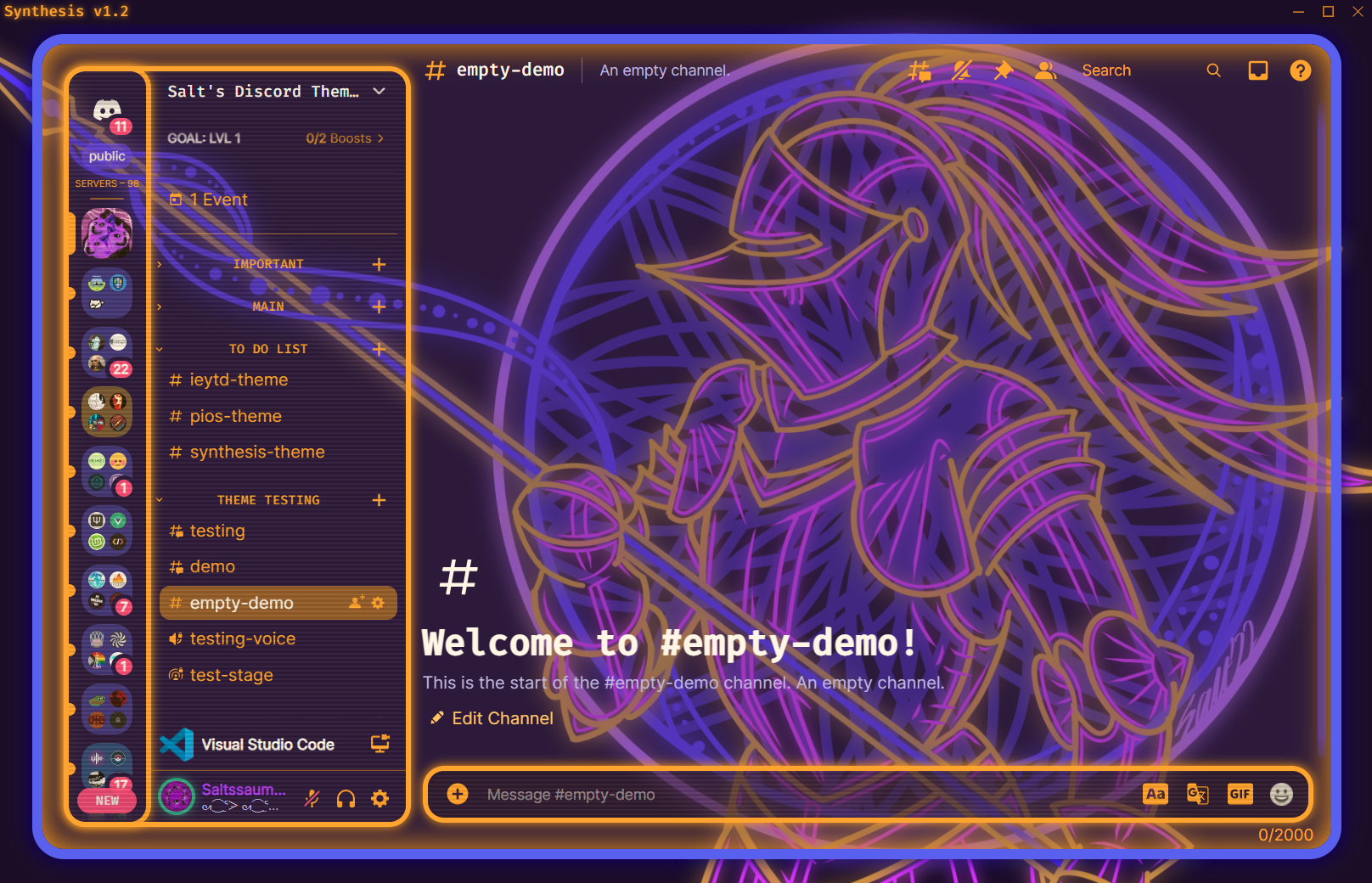
A vibrant neon synthwave Discord theme.
| Without background | With background |
|---|---|
 |
 |
Click to expand
- Download
Synthesis.theme.css: - Place the file in the themes folder:
-
Settings>BetterDiscord>Themes>Open Themes Folder
-
- Toggle on the theme card.
Click to expand
- Click to install:
- Download
net.saltssaumure.Synthesis.asar: - Place the file in the themes folder:
-
Settings>Replugged>Themes>Open Themes Folder
-
- Click
Load Missing Themesand toggle on the theme card.
Click to expand
- Download
Synthesis.theme.css: - Place the file in the themes folder:
-
Settings>Vencord>Themes>Local Themes>Open Themes Folder
-
- Click
Load missing Themesand toggle on the theme card.
- Paste the link in
Settings>Vencord>Themes>Online Themes:https://saltssaumure.github.io/synthesis-discord-theme/Synthesis.theme.css
| Variable name | Description | Valid values | Default value |
|---|---|---|---|
--synth-background-image |
Background image | Image link encased in url() or none. Suggested images. |
url(https://saltssaumure.github.io/synthesis-discord-theme/backgrounds/default.avif) |
--synth-backdrop-opacity |
Backdrop opacity | A number 0-1. |
0.3 |
--synth-overlay-color |
Overlay tint colour | Space-separated RGB value. |
255 165 0 |
--synth-crt-light, --synth-crt-dark
|
CRT scanline colour | Space-separated RGB value. |
255 255 255, 0 0 0
|
--synth-crt-flicker |
⚠ CRT flicker effect |
flicker (on) or none (off) |
none |
--synth-color-background |
Background colour | Space-separated RGB value. |
20 6 36 |
--synth-color-foreground |
Foreground colour | Space-separated RGB value. |
255 165 0 |
--synth-color-shadow |
Shadow colour | Space-separated RGB value. |
0 0 128 |
--synth-color-button |
Button colour | Space-separated RGB value. |
84 63 251 |
--synth-color-pop |
Highlight colour | Space-separated RGB value. |
206 63 251 |
--synth-color-blurple |
Discord colour | Space-separated RGB value. |
88 101 242 |
--synth-color-text |
Text colour | Space-separated RGB value. |
255 255 255 |
--synth-color-red |
DND colour | Space-separated RGB value. |
243 67 131 |
--synth-color-yellow |
Idle colour | Space-separated RGB value. |
255 165 0 |
--synth-color-green |
Online colour | Space-separated RGB value. |
52 172 140 |
--synth-color-twitch |
Streaming colour | Space-separated RGB value. |
89 54 149 |
⚠ This is a fast flickering effect and may not be suitable for those with photosensitive epilepsy.
Click to expand
- Open
Settings>BetterDiscord>Themes. - Click the pencil icon on this theme.
- Edit the variable values and save changes.
Click to expand
- Enable
Automatically Apply Quick CSSinSettings>Replugged>General. - Open
Settings>Replugged>Quick CSS. - Copy and paste line 15-36 of
Synthesis.theme.css. - Edit the variable values and save.
Click to expand
-
Open Themes FolderinSettings>Vencord>Themes>Local Themes - Open
Synthesis.theme.csswith your favourite text editor. - Edit the variable values and save.
-
Enable Custom CSSinSettings>Vencord>Vencordand clickOpen QuickCSS File. - Copy and paste lines 15-36 of
Synthesis.theme.css. - Edit the variable values.
Copyright (c) 2022-2024 Saltssaumure
This theme is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This theme is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
- RadialStatus by DiscordStyles (Gibbu) - MIT license
- Inter by Rasmus Andersson - OFL-1.1
- Fira Code by Nikita Prokopov - OFL-1.1
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.