Wildberry
Spcial SyntaxHighlighting from Highlightjs theme Gradient Dark
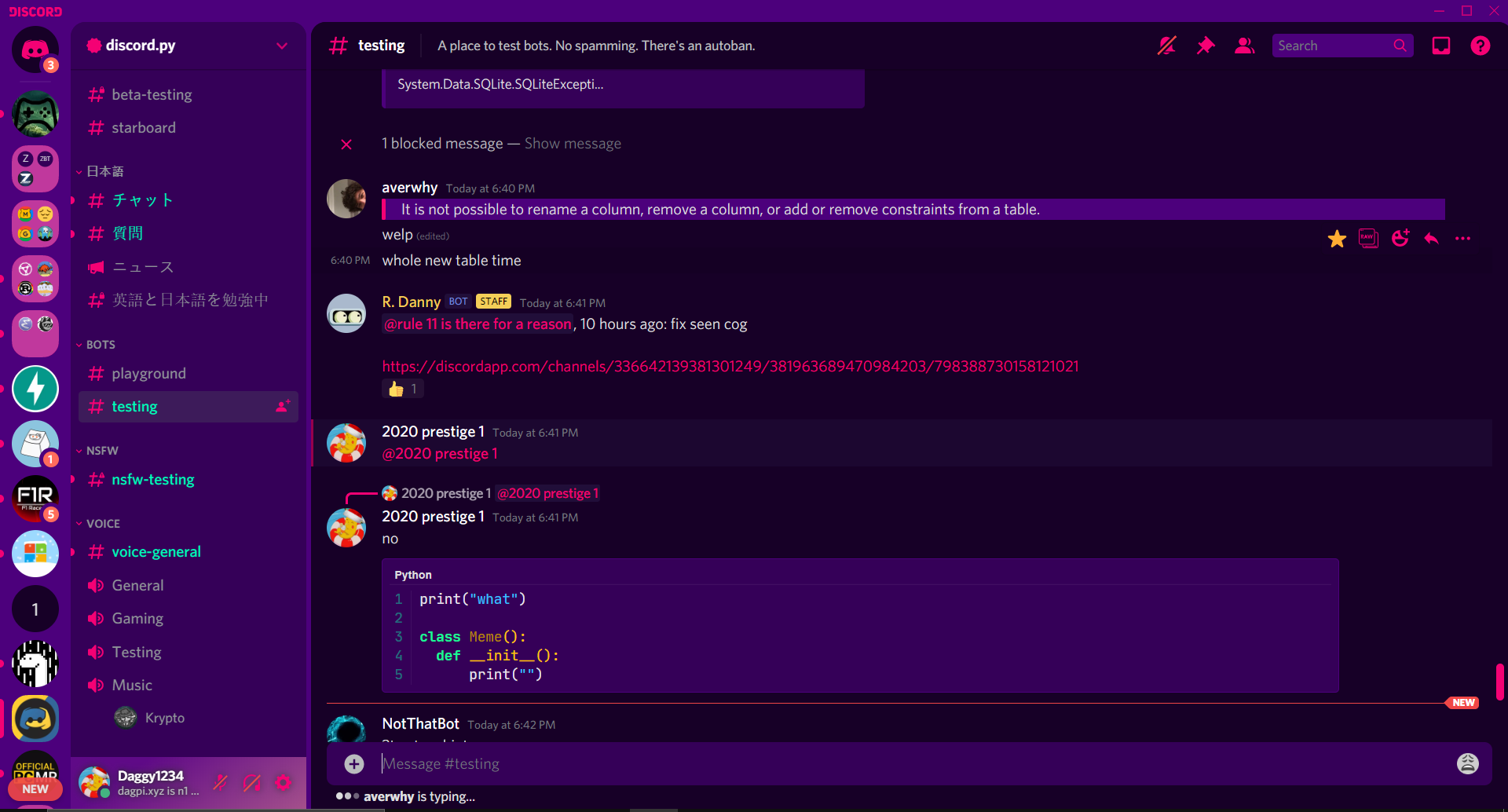
Screenshots
Please note in the screenshots above the following extra CSS was used to change codeblock font
@import url("https://dev-cats.github.io/code-snippets/JetBrainsMono.css"); code{ font-family: 'JetBrains Mono'; -webkit-font-feature-settings: "liga" on, "calt" on; text-rendering: optimizeLegibility; }
Usage
Powercord
Cloning the Repo
Simply clone the repo in your powercord/src/Powercord/themes and apply it. Thats all it takes
Simple CSS
Simply go to the themes menu in powercord and enter the following in the Quick Css
@import url(https://dagcord.github.io/Wildberry/wildberry.css); /* Note, this requires the theme on Discord to be internally be set to Dark. You can do this by Settings > Appearance > Theme */
BetterDiscord
- Download the BetterDiscord theme file from here.
- Locate your BetterDiscord themes folder by clicking the "Open Themes Folder" button in your themes tab.
- Enable the theme.
Notice
- The theme is licensed under the MIT license. By you using it you agree to the terms described in it
- The theme solely changes Discord's colors to its own, it does not add any extra features.
- Special Thanks to equity for her help with this theme