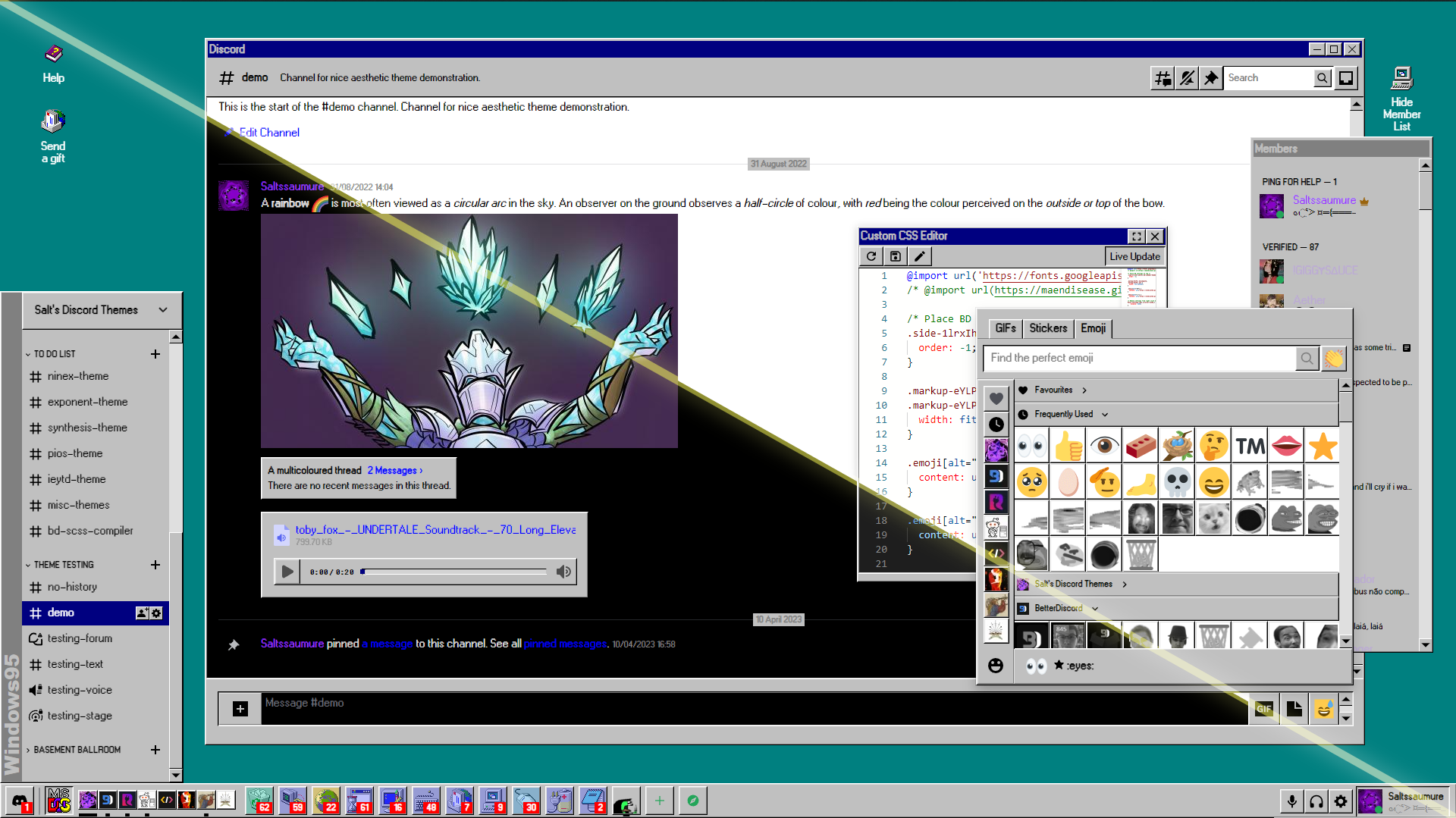
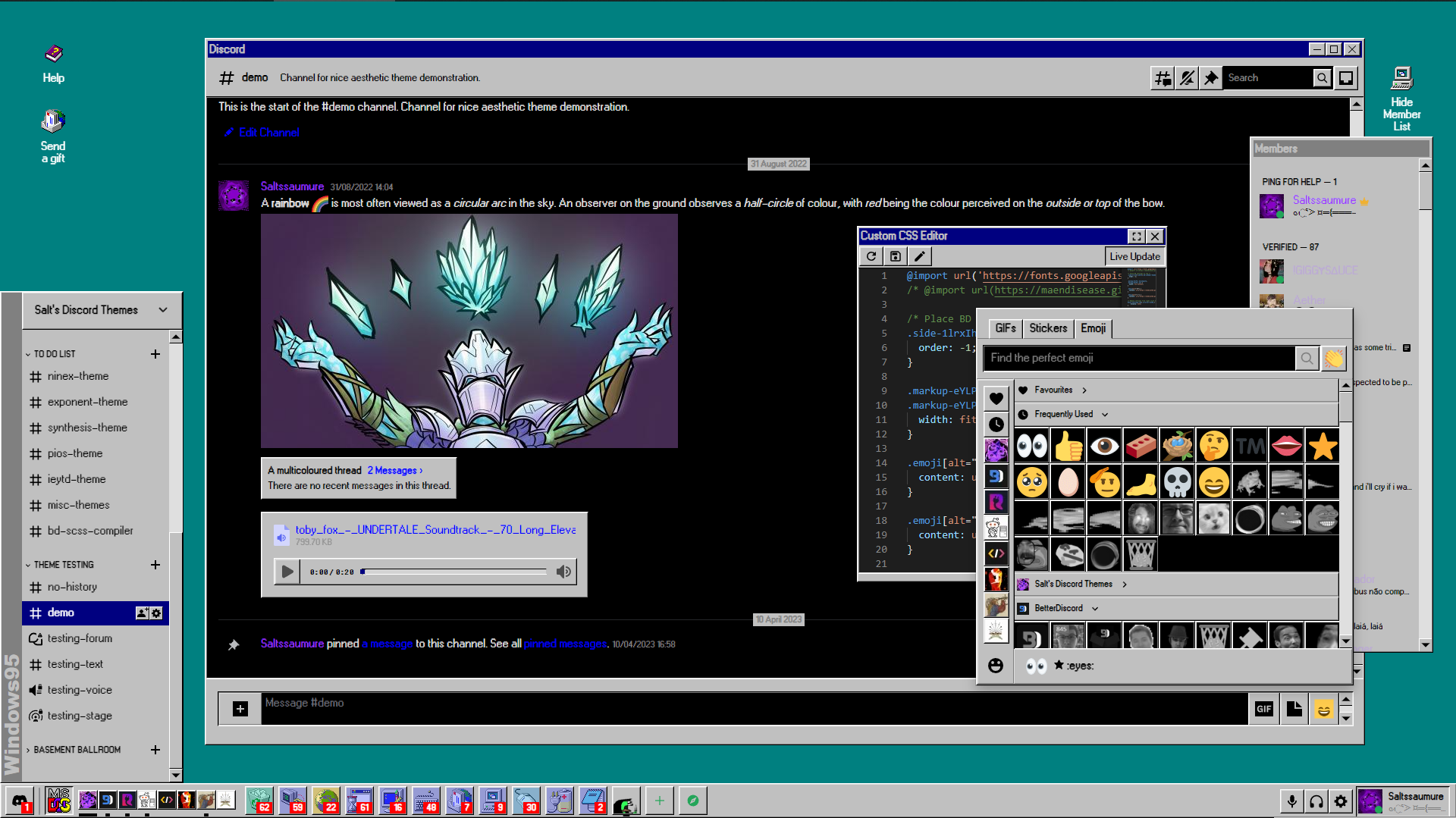
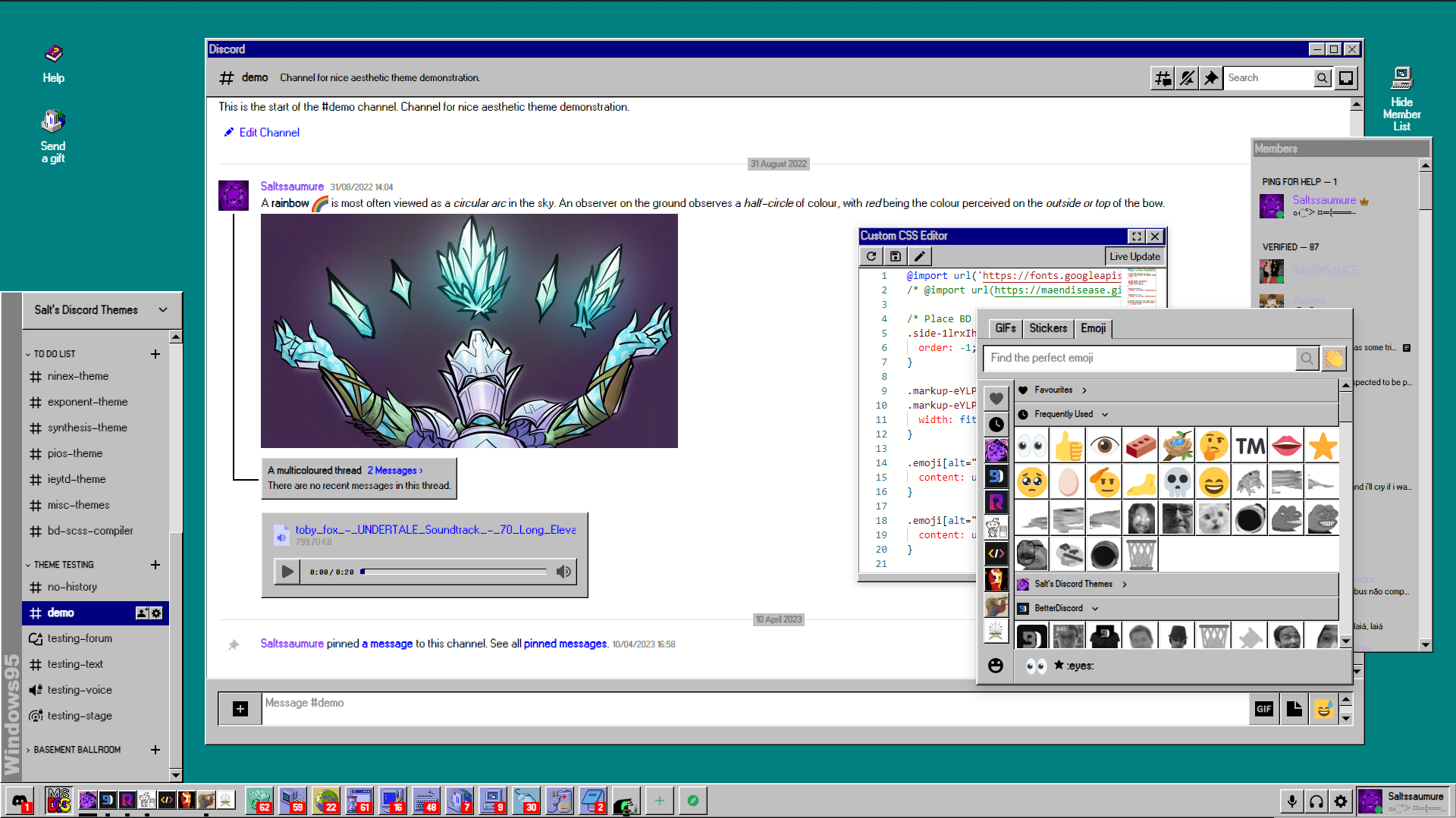
A Windows 95/98 style Discord theme.
| Light mode | Dark mode |
|---|---|
 |
 |
Click to expand
- Download
NineX.theme.css: - Place the file in the themes folder:
-
Settings>BetterDiscord>Themes>Open Themes Folder
-
- Toggle on the theme card.
Click to expand
- Click to install:
- Download
net.saltssaumure.NineX.asar: - Place the file in the themes folder:
-
Settings>Replugged>Themes>Open Themes Folder
-
- Click
Load Missing Themesand toggle on the theme card.
Click to expand
- Download
NineX.theme.css: - Place the file in the themes folder:
-
Settings>Vencord>Themes>Local Themes>Open Themes Folder
-
- Click
Load missing Themesand toggle on the theme card.
- Paste the link in
Settings>Vencord>Themes>Online Themes:https://saltssaumure.github.io/w9x-discord-theme/NineX.theme.css
| Description | Variable name | Valid values | Default value |
|---|---|---|---|
| Background image | --w9x-background-image |
Any image link encased in url(). |
none |
| Background colour | --w9x-background-color |
Any colour. | #008080 |
| Start menu text | --w9x-start-text |
Any text. | "Windows95" |
| Titlebar colour | --w9x-titlebar-color |
Any colour. | #000080 |
| Warning colour | --w9x-warning-color |
Any colour. | #FF0000 |
| Positive colour | --w9x-positive-color |
Any colour. | #008000 |
| Highlight ring colour | --w9x-highlight-color |
Any colour. | #0000FF |
| Box colour |
--w9x-box-color-1, 2, 3, 4, 5
|
Any colour. |
#FFFFFF, #DFDFDF, #C0C0C0, #808080, #000000
|
| Inner background colour | --w9x-bg-color |
Any colour. |
#FFFFFF (light) / #000000 (dark) |
| Inner text colour | --w9x-text-color |
Any colour. |
#000000 (light) / #DFDFDF (dark) |
Click to expand
- Open
Settings>BetterDiscord>Themes. - Click the pencil icon on this theme.
- Edit the variable values and save changes.
Click to expand
- Enable
Automatically Apply Quick CSSinSettings>Replugged>General. - Open
Settings>Replugged>Quick CSS. - Copy and paste lines 15-41 of
NineX.theme.css. - Edit the variable values and save.
Click to expand
-
Open Themes FolderinSettings>Vencord>Themes>Local Themes - Open
NineX.theme.csswith your favourite text editor. - Edit the variable values and save.
-
Enable Custom CSSinSettings>Vencord>Vencordand clickOpen QuickCSS File. - Copy and paste lines 15-41 of
NineX.theme.css. - Edit the variable values.
Copyright (c) 2023-2024 Saltssaumure
This theme is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This theme is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
- HorizontalServerList by DiscordStyles (Gibbu) - MIT license
- Squared by MiniDiscordThemes (Saltssaumure) - MIT license
- W95FA by FontsArena - OFL
- Unifont by GNU - GPL-2.0-or-later-with-font-exception
- Fixedsys Excelsior by bathos and kika - Public domain / CC0
- Windows 95 All Icons by Vovan29 - CC BY-ND 4.0
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.